🖥️ Unser Service für Dich
GNU nano 7.2service.txt
Befreie Dich von der Datenkrake Google! Wir helfen Dir dabei.
-------------------------------------------------------------
• Bei uns bekommst Du neue "ungoogled" Smartphones die lediglich für den Flashvorgang ausgepackt wurden.
• Unsere gebrauchten Geräte werden gereinigt, geprüft und ebenfalls mit neuer Software versehen.
• Als dritte Option kannst Du uns Dein bereits vorhandenes Gerät zuschicken und wir kümmern uns um das Flashen eines neuen ROMS für Dich.
Gerne rooten wir Dein Gerät auch oder installieren ein Custom Recovery für Dich, sofern das möglich und verfügbar ist.
Smartphone Reparaturen.
-----------------------
• Unser neuester Service umfasst sämtliche Reparaturen Deines Geräts, vom Akkutausch bis hin zum Displaywechsel.
Solltest Du Fragen oder spezielle Wünsche haben, zögere nicht uns zu kontaktieren.
[ Read 20 lines ]
^G Get Help ^O Write Out ^W Where Is ^K Cut Text ^J Justify ^C Cur Pos
^X Exit ^R Read File ^\ Replace ^U Paste Text ^T To Spell ^_ Go To Line
🛠 Custom Roms
Achtung!
Folgende Liste stellt nur eine sehr kleine Auswahl an alternativen Android Betriebssystemen dar,
darüberhinaus gibt es
Ubuntu Touch,
Droidian,
SailfishOS,
PostMarketOS
und einiges mehr zu entdecken!

GrapheneOS
Das private und sichere mobile Betriebssystem mit Android-App-Kompatibilität. Entwickelt als gemeinnütziges Open-Source-Projekt.

LibreMobileOS
Basierend auf LineageOS
erweitert LibreMobileOS das Ganze um dutzende nützliche
und fast unverzichtbare Funktionen.

IodéOS
Übernehme die Kontrolle über deine Daten.
iodéOS ist ein auf Android basierendes
Betriebssystem, welches von Googles Datensammelwut befreit wurde. iodéOS analysiert die
Verbindungsversuche deiner Apps in Echtzeit.

LineageOS
LineageOS erweitert die Funktionalität und Lebensdauer mobiler Geräte von mehr als 20 verschiedene Hersteller dank unserer Open-Source-Community von Mitwirkenden aus der ganzen Welt.

/e/OS
/e/OS ist ein komplettes, vollständig "entgoogeltes", mobiles Ökosystem.
/e/OS ist ein
Open-Source-Betriebssystem für Mobiltelefone, das mit sorgfältig ausgewählten
Anwendungen kombiniert wird. Sie bilden ein datenschutzfreundliches sicheres System für
Dein Smartphone.
━━━ Project Treble GSI ROM (c) Ungoogled.de ━━━
Build Date: Wed Sep 25 15:25:33 CET 2024
!!!!! READ BEFORE USING THIS TOOL !!!!!
- name: build standard vanilla arm64 image
run: |
# copy vanilla config
pushd device/phh/treble
cp -v ../../../../configs/ungoogled-vanilla.mk ungoogled.mk
bash generate.sh ungoogled
popd
. build/envsetup.sh
lunch treble_arm64_bvN-ap1a-userdebug
make systemimage -j"$(nproc --all)"
mv -v out/target/product/tdgsi_arm64_ab/system.img
../tmp/system_vanilla_arm64.img
working-directory: src
root:[0]$
Project Treble GSI's
GSI steht für Generic System Image. Es handelt sich um ein Dateisystem-Image, das man auf
die Systempartition des Geräts flasht. Es ist generisch, da es über die neuen
standardisierten Hardware-APIs auf Hardware zugreift (so dass es auf jedem Gerät mit
Treble-Funktion laufen sollte).
Wir installieren bevorzugt VoltageOS Vanilla als GSI.
VoltageOS übernimmt viele Funktionen und Features von GrapheneOS, so zum Beispiel auch
den Sandboxed Google Play-Store.
🔥 Apps
Unsere App-Empfehlungen für Dich...
Alle Apps lassen sich aus dem F-Droid Store heraus
installieren.
Eine Liste mit bekannten F-Droid Repositories ist hier zu finden.
Das ultimative F-Droid Setup gibt es hier.

F-Droid / Aurora Store
https://auroraoss.com/
F-Droid bietet eine riesige Auswahl an quelloffenen Apps für Dein Android
Smartphone.
Der Aurora-Store ist das Pendant zu Google Play, allerdings anonym
ohne Anmeldung.

Fossify Apps
https://github.com/FossifyOrg
Wem die standard AOSP oder LineageOS Apps nicht genug sind, für den gibt es die Fossify Apps.

Heliboard / Sayboard
https://github.com/ElishaAz/Sayboard
HeliBoard ist eine datenschutzbewusste quelloffene Tastatur, die auf AOSP / OpenBoard
basiert, verwendet keine Internetberechtigung und ist daher zu 100 % offline.
Bei
Sayboard handelt es sich um keine klassische Tastatur, sondern eine Open Source-App für
speech to text (Sprache zu Text).

KISS Launcher / µLauncher
https://github.com/jrpie/Launcher
Zwei einfache und schlanke App-Launcher.
Wer es richtig minimalistisch mag greift
zum
µLauncher.

Ironfox / Tor
https://www.torproject.org/download/#android
Auf Firefox basierte, gehärtete Android Webbrowser bei denen sämtliche Telemetrie
entfernt wurde.
Tor bietet zusätzlich die Möglichkeit sich mit dem Tor-Netzwerk
zu verbinden.

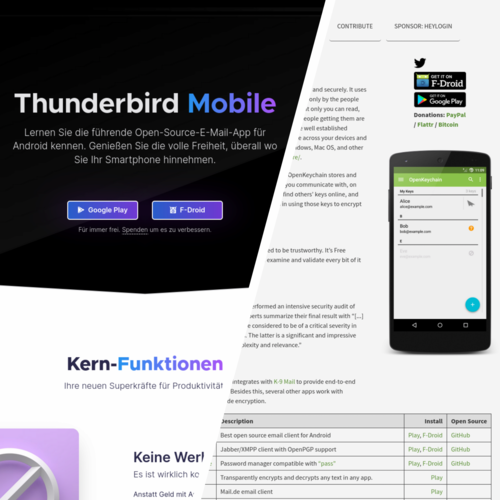
Thunderbird / OpenKeychain
https://www.openkeychain.org/
Thunderbird ist ein Open-Source-E-Mail-Client, der mit praktisch jedem E-Mail-Anbieter
funktioniert.
Moderne Verschlüsselung basiert auf digitalen „Schlüsseln“. OpenKeychain speichert und
verwaltet Deine Schlüssel und die der Personen, mit denen Du kommunizierst, auf Deinem
Android-Smartphone. Es hilft Dir auch dabei, die Schlüssel anderer online zu finden
und Schlüssel auszutauschen. Am häufigsten werden diese Schlüssel jedoch zum Ver- und
Entschlüsseln von Nachrichten verwendet.

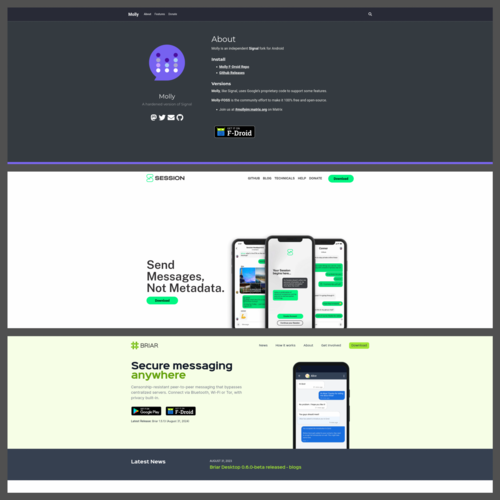
Molly / SimpleX / Briar
https://simplex.chat/
https://briarproject.org/
Molly ist eine modifizierte Version des Signal Messengers, die speziell für erhöhte
Privatsphäre und Sicherheit entwickelt wurde. Sie basiert auf dem Open-Source-Code von
Signal, hat aber zusätzliche Funktionen, die nicht in der Standardversion von Signal zu
finden sind.
SimpleX Chat ist eine Plattform, die Deine Privatsphäre schützt, indem sie keine persistenten
Identifikatoren für Benutzer hat. Du kannst Dich über temporäre oder anonyme Adressen mit
Deinen Kontakten verbinden und Deine Daten auf Deinen eigenen Geräten steuern.
Briar ist eine Messaging-App für Aktivisten, Journalisten und alle anderen, die eine
sichere, einfache und robuste Möglichkeit zur Kommunikation benötigen. Im Gegensatz zu
herkömmlichen Messaging-Apps ist Briar nicht auf einen zentralen Server angewiesen –
Nachrichten werden direkt zwischen den Geräten der Benutzer synchronisiert.

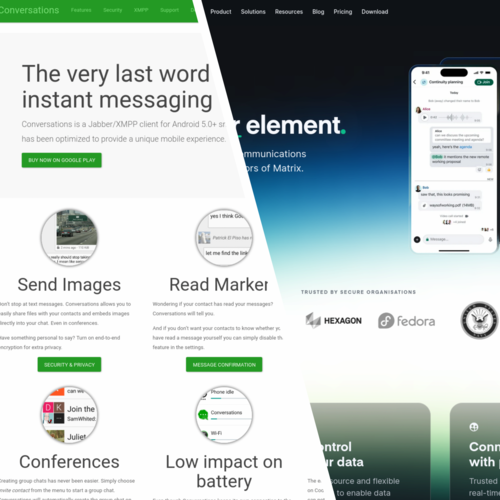
Conversations (XMPP) / Element (Matrix)
https://element.io/
Verschlüsselter, benutzerfreundlicher XMPP-Instant-Messenger für dein Smartphone. Einfach
zu bedienen, zuverlässig, batteriefreundlich. Mit integrierter Unterstützung für Bilder,
Gruppenchats und E2E-Verschlüsselung.
Element ist ein sicherer Messenger und ideal für die produktive Zusammenarbeit mit Deinem
Team im Homeoffice. Mit eingebauter Ende-zu-Ende-Verschlüsselung ermöglicht Element auch
umfangreiche und sichere Videokonferenzen, das Teilen von Dateien, Sprachanrufe und
vieles mehr.

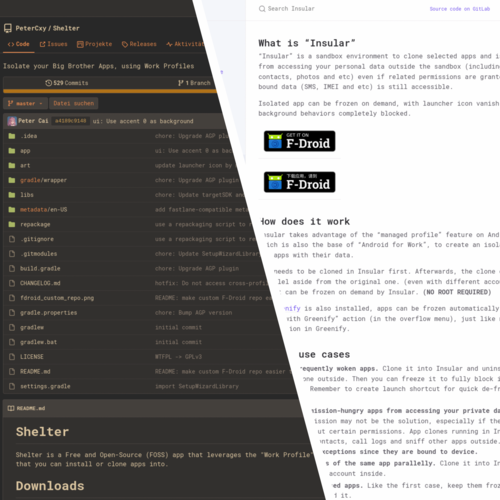
Shelter / Insular
https://secure-system.gitlab.io/Insular/
Shelter ist eine kostenlose und Open-Source-App (FOSS), die die „Arbeitsprofil“-Funktion
von Android nutzt, um einen isolierten Bereich bereitzustellen, in dem Du Apps
installieren oder klonen kannst.
Insular ist eine Sandbox-Umgebung, um ausgewählte Apps zu klonen und sie vom Zugriff auf
Deine persönlichen Daten außerhalb der Sandbox (einschließlich Anrufprotokolle,
Kontakte, Fotos usw.) zu isolieren, selbst wenn entsprechende Berechtigungen erteilt
werden. Auf gerätegebundene Daten (SMS, IMEI usw.) kann weiterhin zugegriffen werden.
Isolierte Apps können bei Bedarf eingefroren werden, wobei das Launcher-Symbol
verschwindet und ihr Hintergrundverhalten vollständig blockiert wird.

Invizible Pro
Schützt die Privatsphäre, verhindert die Nachverfolgung und ermöglicht den Zugriff auf
eingeschränkte und versteckte Online-Inhalte.
InviZible Pro kombiniert die Stärken von Tor, DNSCrypt und Purple I2P, um eine
umfassende Lösung für Online-Privatsphäre, Sicherheit und Anonymität bereitzustellen.
🏪 Shop
Bald gibt es hier unseren minimalistischen Smartphone-Shop zu sehen.
✉️ Kontakt
Vielen Dank für Dein Interesse an unserem Service und unseren Produkten!
Der einfachste Weg uns zu kontaktieren ist über unsere Signal Chat Gruppe.

Impressum
 Ungoogled.de
Ungoogled.de
Südbeckenstr. 9a
76189 Karlsruhe - Deutschland
https://www.ungoogled.de | info@ungoogled.de
Kein telefonischer Support!
Kein eMail Support!